こんにちは。かとのぼと申します。
普段は個人でウェブサービスを開発、運営しています。
今回は、「NoCode」を体験して、個人開発者の目線から「NoCode」のメリットや今後の普及の可能性、個人開発にどう活かせるかについて個人的な考えを述べたいと思います。
NoCodeとは?
NoCodeはその名の通り、コードを書かないでサービスを作ることを言います。
ウェブサービスを作る場合、従来ではプラグラムコードを書くコーディングが必要でした。このコーディングをせずにサービスを作ることができるのがNoCodeのサービスです。
NoCodeサービス「bubble」
NoCodeのサービスはいくつかありますが、今回私が体験したのは「bubble」です。


bubbleは、「テクノロジーの構築と利用の区別を無くす」をミッションに運営されている海外のウェブサービスです。*1
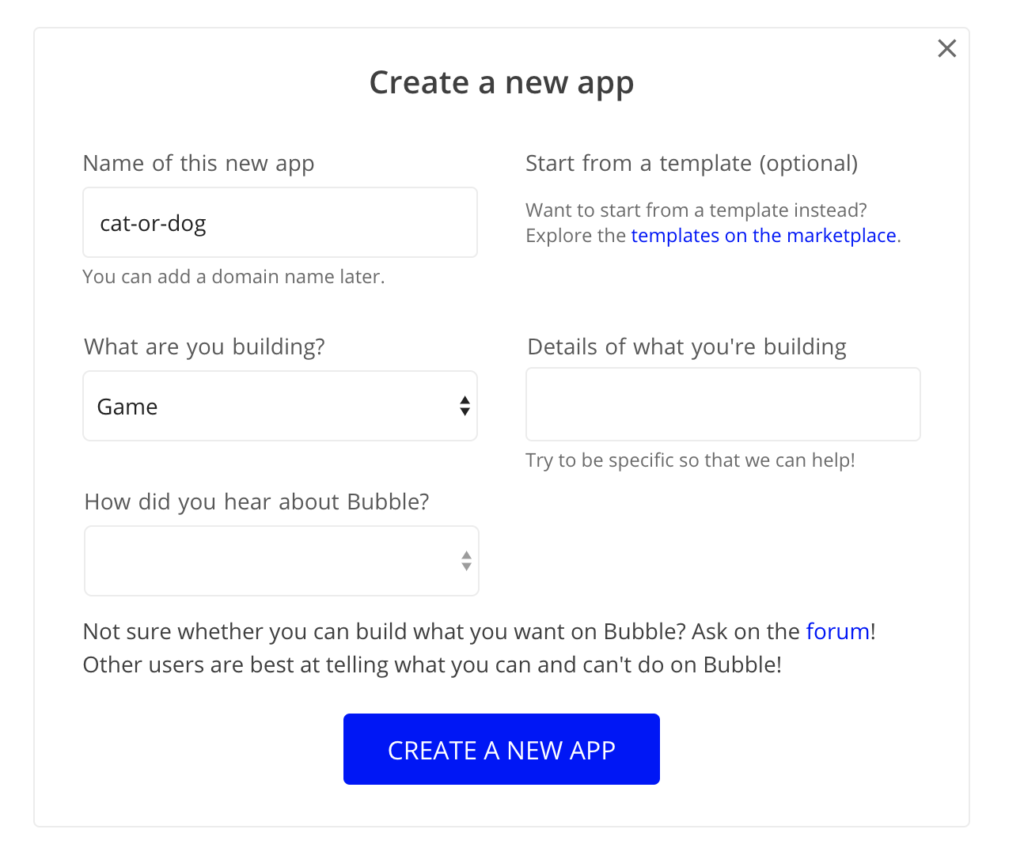
以下のようなサービスをコードを書かずに作れます。

今回、参考にしたのは以下の記事です。
この4択クイズのサンプルを最後まで作ってみた感想です。
英語が使えないと抵抗がある
サービス運営が海外の会社なので、言語は英語です。
ですから、英語が苦手な人はプログラミングとかNoCode以前に抵抗があるのではないか?と思いました。

ホームページ画面の作成は本当に簡単
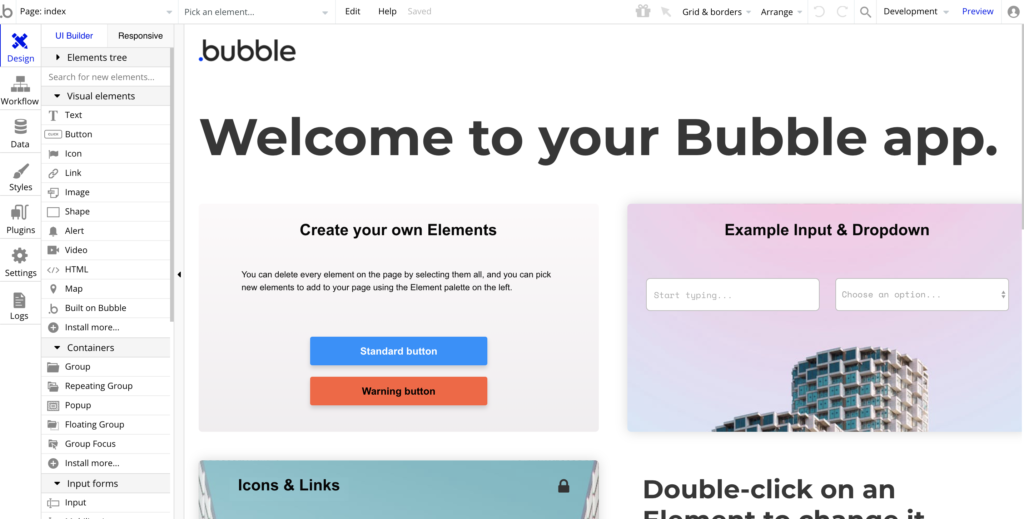
アプリを登録すると、以下のようなサイト作成画面になります。

ウェブサイトのようなシンプルな機能なら、ドラックアンドドロップだけすぐに作れます。これは驚きました。
機能を作る場合は覚えることがある
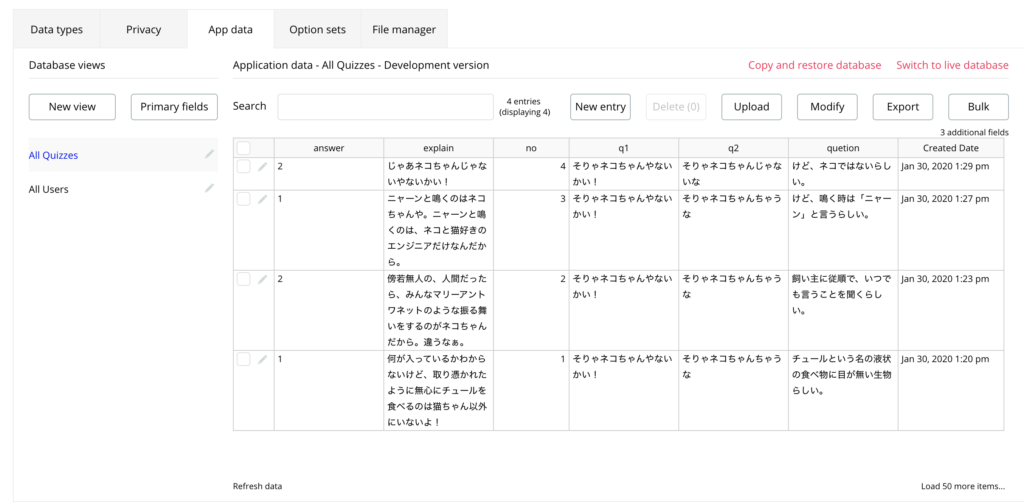
今回の4択クイズのように、仕組みを作る場合は学習することがいくつかあります。
例えば、データベースの作成方法や、データと画面の連携方法などです。

それでも、覚えるべき内容はコードを書くことよりは圧倒的に少ないです。
チュートリアルを読みながら学習すれば、感覚がすぐに掴めると思います。
NoCodeはウェブサービスのWordPressのような位置付けになる
触ってみた感想ですが、使いたい部品を選んでドラッグアンドで設置するとサイトらしきものができるので、コードを書くより圧倒的に楽です。
使ったイメージは、自分の中ではWordPressに近いのかなと思いました。
WordPressは、コードを書かなくてもウェブサイトやブログを作れます。NoCodeはそのWebサービス版だと思いました。
WordPressもある程度のプログラミング知識がある人の方がWordPressを上手く使いこなせるように、NoCodeもプログラミング知識がある人の方が上手く使える気がしました。
ただ、NoCodeが普及することでよりWebサービス開発のハードルが下がる未来が見えました。
個人開発とNoCodeの相性は良い
今回、まだ複雑なサービスを作るのは大変ですが、シンプルな機能だけのサービスなら現状でも十分NoCodeで開発することができることがわかりました。
個人開発は、小規模だったりニッチなサービスを作ることが多いので、NoCodeと相性が良いと思いました。
急速に改善されているようですので、今後のNoCodeの動向が楽しみです。
寄稿者
寄稿者:かとのぼ
Twitterアカウント:https://twitter.com/katonobo1
Blog:かとのぼのマイコード・マイライフ
【運営サービス】
- メモ英(メモや日記ついでに英語学習ができるサービス)
- イラスト頑張るクラブ(イラスト練習SNS)
*1bubbleのミッション「We’re removing the distinction between building technology and using technology.」の訳